HTTPS原理
原理
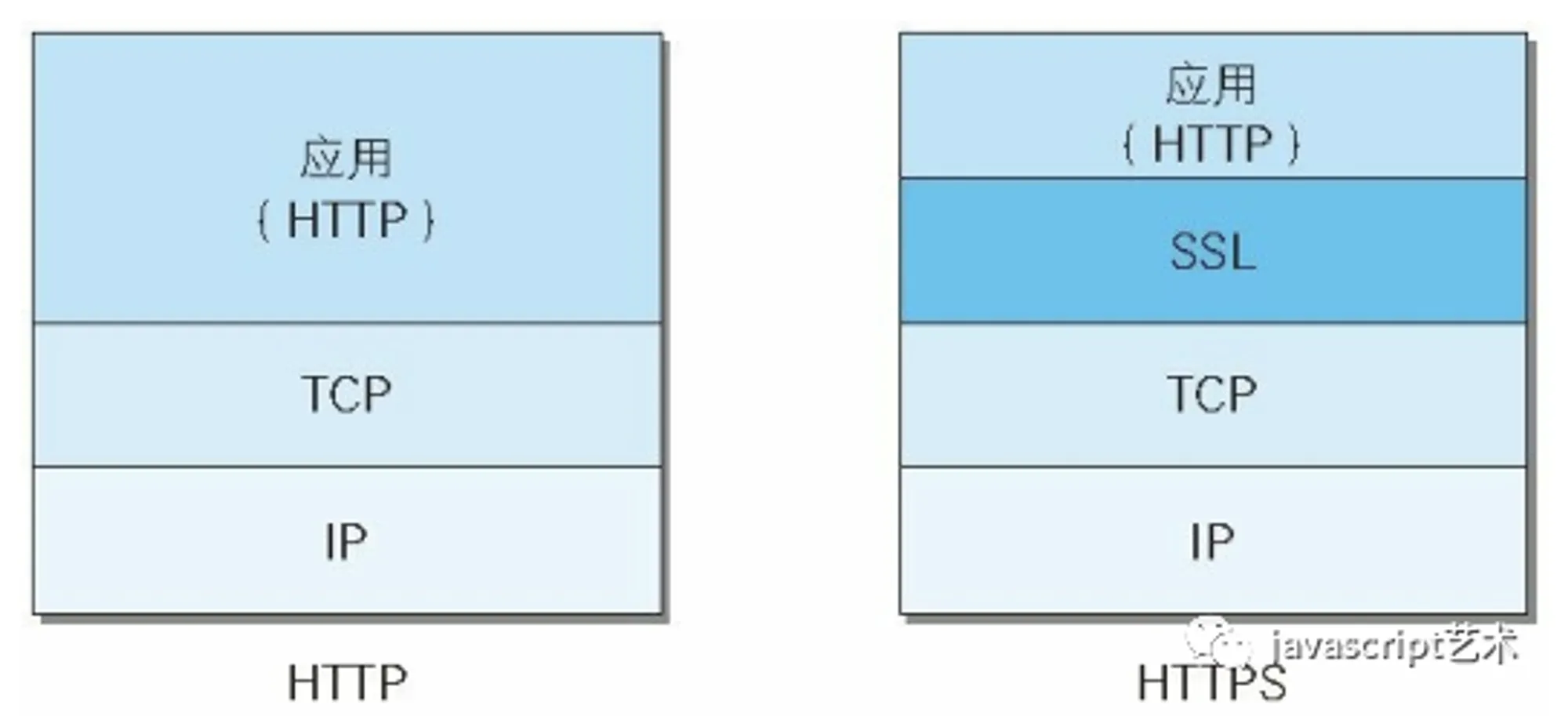
SSL(Secure Sockets Layer)
TLS(Transport Layer Security)
安全套接字层协议,位于TCP之上,是相较于HTTP协议多出的一层协议。

主流程
对称加密
密钥key 既可加密也可解密; 缺点 密钥需要传输,这个密钥要让传输的双方知晓,同时不被别人知道,是不可能的,被别人截获就会泄漏信息且容易被篡改;
非对称加密
2把密钥; 公钥加密 私钥解密;私钥加密 公钥解密; web: 服务器用明文方式将公钥传给浏览器;浏览器向服务器传数据前都先用这个公钥加密好再传
缺点
- 服务器传递公钥给浏览器时公钥被截获,就能破解服务器向浏览器的传输内容;(用2组公私钥倒是可以解决,但非对称加密太耗时)
非对称加密+对称加密 (混合加密)
- 服务器有公钥A 和私钥A’
- 浏览器向服务器发请求,服务器将公钥A返回给浏览器;
- 浏览器随机生成对称加密的密钥X, 并用公钥A加密X为X’, 传给服务器;
- 服务器用私钥A’解密 X’ 得到密钥X;
- 这样双方都得到了密钥X 且别人无法知道;后续数据都用X进行加密即可。
缺点 中间人攻击,相当于建立一个假服务器既和服务器通信也和浏览器通信。自己有一套 B B’的公私钥。 关键问题是浏览器不知道公钥A 是不是来源于真服务器。
数字证书 (明文+数字签名)
网站在使用HTTPS前,需要向CA机构申领一份数字证书,数字证书里含有证书持有者信息、公钥信息等。 服务器把证书传输给浏览器,浏览器从证书里获取公钥就行了。解决了混合加密过程中浏览器不知道公钥A 是不是来源于真服务器的问题。 如何验证证书没被篡改? 数字签名制作过程:
- 浏览器本身是有CA机构的公钥的; (操作系统、浏览器本身会预装一些它们信任的根证书,就好比我们使用charles代理https接口时需要安装Charles根证书)
- CA机构拥有非对称加密的私钥和公钥。
- CA机构将证书明文T进行hash(只是为了提高性能),hash后的值用私钥加密得到数字签名S (即 encrypt(hash(T)) === S)
验证过程:
- 浏览器拿到明文T和签名S;
- 浏览器将数字签名S用 CA机构的公钥解密得到 S’;
- 证书里指明的hash算法对明文T进行hash得到T’。
- 即是验证 hash(T) === decrypt(S) 是否相等
中间人如果篡改了明文或者数字签名那么就会不相等
有了这个数字证书之后,就能保证非对称加密+对称加密中的公钥A是准确可信的,后续仍然是浏览器生成密钥对明文进行对称加密; 服务器维护session ID保存公钥X,这样就不必要每次请求都重新制作、传输密钥了!
SSL与TLS
SSL是安全套接字层协议;TLS就是SSL的新版本3.1,由SSL演变而来;
网站如何升级为HTTPS
http是基于明文传输,很容易被人窃听、篡改;
步骤:
- 获取证书, 有一些网站或者阿里云、腾讯云都可以生成;
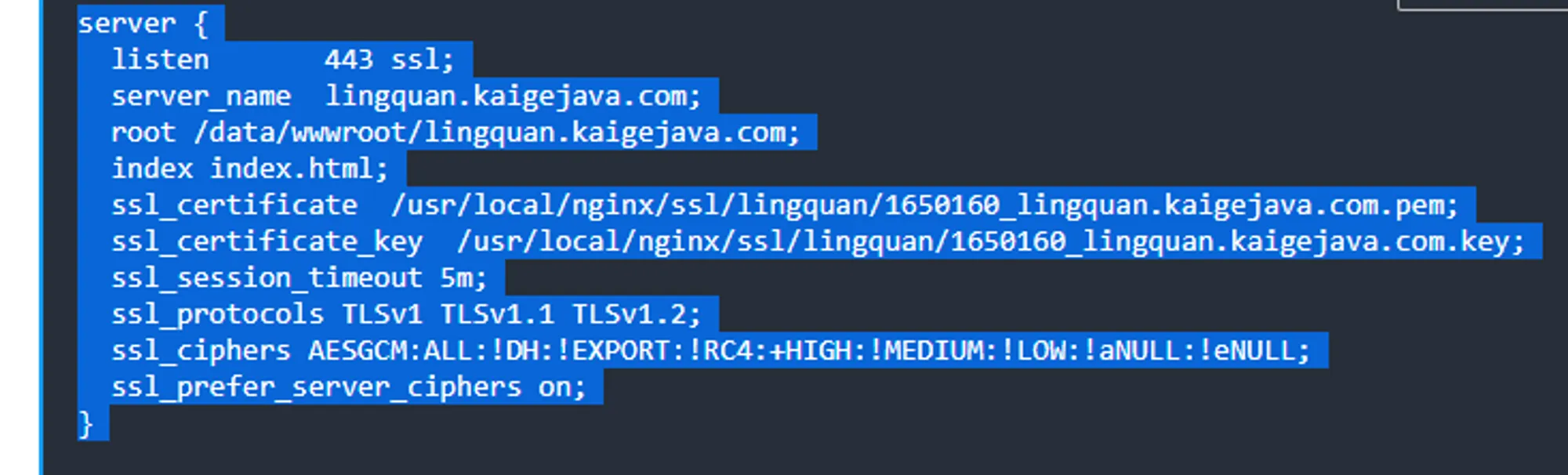
- 生成pem文件后,需要放到服务器上,然后nginx需要配置证书目录地址,并设置ssl的协议为TLS等

- http 需要重定向到https 301重定向
https缺点
- 费电
- 协议握手阶段比较费时
- 证书费钱
另外再说下对称加密和非对称加密
对称加密
Bob传递数据给我,我传递数据给Bob, 同一个密钥可以同时用作数据的加密和解密,但是数据和密钥都可能被黑客捕获,然后就会被破译,不安全。
非对称加密
公钥加密之后,只有私钥能够解密;
私钥加密之后,只有公钥能够解密;
主要场景分为两种情况:
-
场景1: 数据加密。比如我给Bob一个 公钥(id_rsa.pub), 我自己保留一个私钥, Bob提供一段数据,用公钥加密,然后在网络中传输给我,我用私钥进行解密,这样解决了对称加密数据被破译的情况;
-
场景2:身份验证。 如github 签名,我在github输入公钥(id_rsa.pub), 我自己保留一个私钥(id_rsa), 我将数据用私钥进行签名,github用公钥能够解密这个签名, 那说明github识别到这个人是我。
比如, 我登录了github,创建了一个仓库, 只有我自己能推拉代码, 如果别人的电脑推代码会失败,那么github怎么识别哪些机器是我的呢? 方案: 在github输入机器的公钥,机器传代码到github的时候会用私钥签名,然后github 用公钥去解密签名,解密成功即说明这个是我的机器。(可以有多个机器 即多个公钥)
参考文章
https://zhuanlan.zhihu.com/p/354356970 网站由http升级为https图文教程